:: Communautaire :: Support :: Résolu
Problèmes profils
Invité
Bonjour bonjour !
Tout d'abord, je tenais à te remercier pour ce gigantesque travail que tu as effectué et surtout, de l'avoir mis à disposition !
Pour une néophyte comme moi en codage (vraiment, je pars de rien ahah), c'est vraiment le top pour créer un forum simple et ergonomique
Ensuite, le cœur du sujet qui m'amène ...
Il nous reste un gros morceau : le profil !
Il en remplissant, nous nous sommes rendues compte de quelques soucis.
Je te mets le screen du message pour que tu puisses déjà visualiser :
https://zupimages.net/up/22/09/tkrt.jpg
- Encadré en rouge : Comme tu peux le voir, lorsque la phrase est "trop longue", au lieu de faire un retour à la ligne, elle déforme simplement le profil. Normalement, c'est une fonction automatique de FA, donc je ne sais pas ce qui cloche. T.T
A savoir : j'ai ajouté une class dans le CSS pour le GIF, donc lui est redimensionné automatiquement. Faut-il le faire pour chaque champ, du coup ? Ou y a-t-il un moyen de rétablir le retour à la ligne pour tous les champs ?
Et je n'ai rien touché dans le JS que tu as créé, ofc !
- Encadré en bleu : les fameux ":" qui apparaissent alors que dans le champ, le type de champ est bien "icône" ! J'ai essayé de suivre les indications que tu avais donné à Musea ici à ce sujet (puisque pareil, l'idée n'est pas d'enlever tous les ":", simplement d'empêcher, en cas d'image, qu'ils apparaissent). J'ai repéré la "div" concernée et mis le code que tu proposais dans le CSS mais ... Je dois vraiment être une quiche, parce que ça n'a rien changé
En plus, la div n'a carrément pas de "nom". Là aussi je t'ai screen pour que tu puisses comprendre ce que j'essaie de dire : https://zupimages.net/up/22/09/sd6f.jpg
Voilà, j'espère avoir été claire dans mes demandes, merci d'avance pour ton retour & ton temps
Tout d'abord, je tenais à te remercier pour ce gigantesque travail que tu as effectué et surtout, de l'avoir mis à disposition !
Pour une néophyte comme moi en codage (vraiment, je pars de rien ahah), c'est vraiment le top pour créer un forum simple et ergonomique

Ensuite, le cœur du sujet qui m'amène ...
Il nous reste un gros morceau : le profil !
Il en remplissant, nous nous sommes rendues compte de quelques soucis.
Je te mets le screen du message pour que tu puisses déjà visualiser :
https://zupimages.net/up/22/09/tkrt.jpg
- Encadré en rouge : Comme tu peux le voir, lorsque la phrase est "trop longue", au lieu de faire un retour à la ligne, elle déforme simplement le profil. Normalement, c'est une fonction automatique de FA, donc je ne sais pas ce qui cloche. T.T
A savoir : j'ai ajouté une class dans le CSS pour le GIF, donc lui est redimensionné automatiquement. Faut-il le faire pour chaque champ, du coup ? Ou y a-t-il un moyen de rétablir le retour à la ligne pour tous les champs ?
Et je n'ai rien touché dans le JS que tu as créé, ofc !
- Encadré en bleu : les fameux ":" qui apparaissent alors que dans le champ, le type de champ est bien "icône" ! J'ai essayé de suivre les indications que tu avais donné à Musea ici à ce sujet (puisque pareil, l'idée n'est pas d'enlever tous les ":", simplement d'empêcher, en cas d'image, qu'ils apparaissent). J'ai repéré la "div" concernée et mis le code que tu proposais dans le CSS mais ... Je dois vraiment être une quiche, parce que ça n'a rien changé
En plus, la div n'a carrément pas de "nom". Là aussi je t'ai screen pour que tu puisses comprendre ce que j'essaie de dire : https://zupimages.net/up/22/09/sd6f.jpg
Voilà, j'espère avoir été claire dans mes demandes, merci d'avance pour ton retour & ton temps

Pronoun(s) : Elle/she
Messages : 159
Heyo!
Merci beaucoup pour ton petit mot! Ravie de savoir que ça aide, ça a été fait pour

Alors, il y a aucun problème ou bug bizarre dans ce que tu m'évoques, c'est déjà ça de rassurant. Reprenons point par point :
La phrase trop longue - Le problème c'est que ton "testetstestes" n'a pas d'espace donc c'est compté comme un super long mot qui ne va pas retourner à la ligne. Essaye de faire un test avec une vrai phrase composer d'espace et de mot, tu verras que le profil restera à sa largeur indiquée
Le CSS pour le gif - Je ne suis pas sûre de saisir quelle est ta question, est-ce que tu me parles du la redimension de toutes les images qui seront dans le profil ou du retour à la ligne des champs ?
Retirer : et div sans nom - A l'aveugle, je dirais que tu n'as pas donné de nom au champs du gif ? Ou que tu lui as donné un paramètre différent des autres. Vérifie ça de ton côté et si tu obtiens enfin un nom de class pour ce champs, il te suffira d'appliquer le code.field-xxx { font-size: 0} 
Voilà j'espère n'avoir manqué aucune question! Dis-moi ce qu'il en est
Puis dans le futur, n'hésite pas à me montrer ce que tu as fais de ton forum! et si le coeur et l'envie t'en dis, de faire un tour sur mon kofi
Merci beaucoup pour ton petit mot! Ravie de savoir que ça aide, ça a été fait pour
Alors, il y a aucun problème ou bug bizarre dans ce que tu m'évoques, c'est déjà ça de rassurant. Reprenons point par point :
La phrase trop longue - Le problème c'est que ton "testetstestes" n'a pas d'espace donc c'est compté comme un super long mot qui ne va pas retourner à la ligne. Essaye de faire un test avec une vrai phrase composer d'espace et de mot, tu verras que le profil restera à sa largeur indiquée
Le CSS pour le gif - Je ne suis pas sûre de saisir quelle est ta question, est-ce que tu me parles du la redimension de toutes les images qui seront dans le profil ou du retour à la ligne des champs ?
Retirer : et div sans nom - A l'aveugle, je dirais que tu n'as pas donné de nom au champs du gif ? Ou que tu lui as donné un paramètre différent des autres. Vérifie ça de ton côté et si tu obtiens enfin un nom de class pour ce champs, il te suffira d'appliquer le code
Voilà j'espère n'avoir manqué aucune question! Dis-moi ce qu'il en est
Puis dans le futur, n'hésite pas à me montrer ce que tu as fais de ton forum! et si le coeur et l'envie t'en dis, de faire un tour sur mon kofi
Invité
Merci à toi pour toutes ces réponses 
La phrase trop longue - ET BIEN ÉVIDEMMENT, c'était ça le problème Franchement, quel boulet ! Navrée pour cette stupidité ahah
Franchement, quel boulet ! Navrée pour cette stupidité ahah
Le CSS pour le gif - En fait, ma question découlait de la première (rapport au fait que j'avais dû créer une classe pour le champ), mais ça s'est réglé puisque la class évite que le gif déforme le profil !
Après, je veux bien la réponse, du coup : si j'ajoute un autre champ d'image, faudra-t-il que j'ajoute une nouvelle class pour chaque champ à icône ?
Retirer : et div sans nom - Alors, ton code a fonctionné, merci ! Pour une raison étrange, quand il y a juste l'image, le nom du champ disparaît de l'inspecteur (elle avait un nom dans le PA, qui était "gif").
Par contre, ça fonctionne sous Chrome, mais pas Firefox (qui est le principal navigateur que j'utilise). Je t'ai fait un autre screen : https://zupimages.net/up/22/09/gqz5.jpg
Surtout qu'en ajoutant une class "bold" dans le CSS pour que les champs soient en gras, ça m'a aussi décalé le "Date d'inscription" (comme si c'était en justify, alors que non).
Un idée de pourquoi le navigateur renâcle à ce point ? ahah
Et j'en profite pour t'embêter avec autre chose (que je viens de remarquer en éditant un message) : impossible de mentionner dans un message. Le bouton "mentionner" en haut du message fonctionne, mais pas le " @ ", qui n'identifie pas les membres ...
Là encore, je t'ai screen :
- https://zupimages.net/up/22/09/lam0.jpg
- https://zupimages.net/up/22/09/gc6m.jpg
J'espère que ce seront les derniers points où j'aurais besoin de ton assistance
La phrase trop longue - ET BIEN ÉVIDEMMENT, c'était ça le problème
Le CSS pour le gif - En fait, ma question découlait de la première (rapport au fait que j'avais dû créer une classe pour le champ), mais ça s'est réglé puisque la class évite que le gif déforme le profil !
Après, je veux bien la réponse, du coup : si j'ajoute un autre champ d'image, faudra-t-il que j'ajoute une nouvelle class pour chaque champ à icône ?
Retirer : et div sans nom - Alors, ton code a fonctionné, merci ! Pour une raison étrange, quand il y a juste l'image, le nom du champ disparaît de l'inspecteur (elle avait un nom dans le PA, qui était "gif").
Par contre, ça fonctionne sous Chrome, mais pas Firefox (qui est le principal navigateur que j'utilise). Je t'ai fait un autre screen : https://zupimages.net/up/22/09/gqz5.jpg
Surtout qu'en ajoutant une class "bold" dans le CSS pour que les champs soient en gras, ça m'a aussi décalé le "Date d'inscription" (comme si c'était en justify, alors que non).
Un idée de pourquoi le navigateur renâcle à ce point ? ahah
Et j'en profite pour t'embêter avec autre chose (que je viens de remarquer en éditant un message) : impossible de mentionner dans un message. Le bouton "mentionner" en haut du message fonctionne, mais pas le " @ ", qui n'identifie pas les membres ...
Là encore, je t'ai screen :
- https://zupimages.net/up/22/09/lam0.jpg
- https://zupimages.net/up/22/09/gc6m.jpg
J'espère que ce seront les derniers points où j'aurais besoin de ton assistance
Pronoun(s) : Elle/she
Messages : 159
Re!
Le CSS pour le gif - Ca dépend ce que tu as mis dans ton css pour redimensionner l'image. Ce que je met en général dans mes codes c'est :.post_userinfo img { max-width: 190px } comme ça je dis à toutes les images qui sont dans les champs de profil de ne pas dépasser X pixels.
Retirer : et div sans nom - Est-ce que sous firefox tu as en HTML un nom de champs qui apparait ? qui devraitfield-gif normalement. Je viens de vérifier de mon côté, le script fonctionne même sur Firefox donc il y a un détails qui nous échappe je pense 
Aussi, t'es sûre de n'avoir aucun justify nul part ? Tu peux toujours essayer de forcer en utilisant un text-align: left sur tes champs de profil.
Mention dans les messages - Ah oui c'est normal, ce n'est pas un code qui est de base dans le Blank Theme! Comme indiqué dans la FAQ :
C'est parce que ce script utiliser des class qui ne sont pas modifiées (ce qui n'est pas le cas du BT). Vu que ça ne me concerne pas directement, je t'invite à parcourir le script et repérer quelles peuvent ces potentielles class (qui vont cibler notamment l'avatar et le nom du compte) et les changer
Autrement, tu peux toujours demander de l'aide sur le Discord des RPGistes si besoin
Le CSS pour le gif - Ca dépend ce que tu as mis dans ton css pour redimensionner l'image. Ce que je met en général dans mes codes c'est :
Retirer : et div sans nom - Est-ce que sous firefox tu as en HTML un nom de champs qui apparait ? qui devrait
Aussi, t'es sûre de n'avoir aucun justify nul part ? Tu peux toujours essayer de forcer en utilisant un text-align: left sur tes champs de profil.
Mention dans les messages - Ah oui c'est normal, ce n'est pas un code qui est de base dans le Blank Theme! Comme indiqué dans la FAQ :
FAQ a écrit:Pourquoi X ou Y script ne fonctionnent pas ? [...] La plupart des tutoriels (comme ceux proposés par le Forum des Forums) sont conçus pour des versions non modifiés de Forumactif. Le Blank Theme étant entièrement modifié, il y a des chances pour que ces tutoriels ne fonctionnent pas.
C'est parce que ce script utiliser des class qui ne sont pas modifiées (ce qui n'est pas le cas du BT). Vu que ça ne me concerne pas directement, je t'invite à parcourir le script et repérer quelles peuvent ces potentielles class (qui vont cibler notamment l'avatar et le nom du compte) et les changer
Autrement, tu peux toujours demander de l'aide sur le Discord des RPGistes si besoin
Pronoun(s) : Elle/she
Messages : 159
Pas de réponse, je suppose que c'est terminé!
Dommage de ne pas avoir pris le temps de repasser une dernière fois. :sigh:
Dommage de ne pas avoir pris le temps de repasser une dernière fois. :sigh:
Invité
Coucou !
Vraiment désolée, je ne suis pas encore repassée parce que je n'ai tout simplement pas encore pris le temps de regarder tes dernières indications
Dès que c'est fait, je viens te dire ce qu'il en est, encore merci
Vraiment désolée, je ne suis pas encore repassée parce que je n'ai tout simplement pas encore pris le temps de regarder tes dernières indications

Dès que c'est fait, je viens te dire ce qu'il en est, encore merci
Invité
Bonjouuur me revoilà, après avoir pris le temps d'étudier tous tes précieux conseils 
Le CSS pour le gif - C'est ce que j'avais mis comme code, ça répond donc à ma question, merci
Retirer : et div sans nom - Alors. Si je mets en style de champ "icone + message", le nom de la div est bien "field-gif". Par contre, si je mets seulement "icone", le nom de la div est "field-".
Dans mon CSS, j'ai donc mis le code que tu m'as donné en mettant la div "field-". Comme je te disais, ça fonctionne sur Chrome, mais pas FF qui conserve les ":" Va savoir pourquoi ce navigateur force le code ! A moins que tu aies une autre idée d'où regarder, je crois que je vais laisser tomber ahah
Va savoir pourquoi ce navigateur force le code ! A moins que tu aies une autre idée d'où regarder, je crois que je vais laisser tomber ahah
C'est peu esthétique mais pas très très grave !
Pour le "date d'inscription" qui se met en justify, j'ai vérifié et ne vois pas de justify qui trainerait normalement Mais j'ai créé un forum test pour changer le design (là j'étais en "crash test" random) et ça n'a pas l'air de le faire sur le test. Je verrai si le problème persiste quand je transfèrerai le nouveau design !
Mais j'ai créé un forum test pour changer le design (là j'étais en "crash test" random) et ça n'a pas l'air de le faire sur le test. Je verrai si le problème persiste quand je transfèrerai le nouveau design !
Mention dans les messages - Ah ceci explique donc cela ! Je n'avais pas pensé aux différents noms de balises !
J'ai essayé, mais après un bon moment de comparaison les deux scripts, force est de constater que ça dépasse mes compétences, donc je pense que j'irai demander un coup de main sur le forum des forums pour identifier les div, j'ai trop peur de tout casser
Enfin, j'ai remarqué un autre "bug", qui vient des champs de contact dans le profil. J'ai passé la moitié de ma soirée hier à essayer de voir d'où venait le souci, mais impossible de l'identifier ...
Pour résumer : j'essaie de mettre une mise en forme identique pour les champs de contact affichés dans le profil (du message et sur le forum). Or, comme tu vas le voir sur les screens, la mise en forme s'applique uniquement aux champs fixes (mp et profil, et encore, pas dans le profil du forum).
Les "autres champs de contact", soit ceux créés manuellement via le PA, ne veulent pas l'appliquer. Pourtant, en regardant dans le template, ils sont bien dans la même class "profile-icon" (je n'ai rien touché au code de ton template).
Profil du message : https://zupimages.net/up/22/11/mue1.jpg
Profil du forum : https://zupimages.net/up/22/11/zntc.jpg
D'ailleurs, j'ai dû ajouter directement un text-align en div .profil_contact pour centrer tout le texte, car le code ne fonctionnait pas en .profile-icon. Et si je mets tout en .profile_contact pour essayer d'harmoniser, la couleur demandée ne s'applique pas (le var(--grey)) et cela double l'épaisseur bold de la police choisie.
Voici l'extrait de mon CSS concerné :
Et la fin de la feuille JS où j'ai ajouté la dernière ligne pour que "liens" apparaisse :
Du coup, je me demandais s'il y avait un moyen d'inclure les champs de contact ajoutés ? Et si oui, quelle méthode je pouvais appliquer ?
Merci d'avance pour ton retour

Le CSS pour le gif - C'est ce que j'avais mis comme code, ça répond donc à ma question, merci
Retirer : et div sans nom - Alors. Si je mets en style de champ "icone + message", le nom de la div est bien "field-gif". Par contre, si je mets seulement "icone", le nom de la div est "field-".
Dans mon CSS, j'ai donc mis le code que tu m'as donné en mettant la div "field-". Comme je te disais, ça fonctionne sur Chrome, mais pas FF qui conserve les ":"
C'est peu esthétique mais pas très très grave !
Pour le "date d'inscription" qui se met en justify, j'ai vérifié et ne vois pas de justify qui trainerait normalement
 Mais j'ai créé un forum test pour changer le design (là j'étais en "crash test" random) et ça n'a pas l'air de le faire sur le test. Je verrai si le problème persiste quand je transfèrerai le nouveau design !
Mais j'ai créé un forum test pour changer le design (là j'étais en "crash test" random) et ça n'a pas l'air de le faire sur le test. Je verrai si le problème persiste quand je transfèrerai le nouveau design !Mention dans les messages - Ah ceci explique donc cela ! Je n'avais pas pensé aux différents noms de balises !
J'ai essayé, mais après un bon moment de comparaison les deux scripts, force est de constater que ça dépasse mes compétences, donc je pense que j'irai demander un coup de main sur le forum des forums pour identifier les div, j'ai trop peur de tout casser

Enfin, j'ai remarqué un autre "bug", qui vient des champs de contact dans le profil. J'ai passé la moitié de ma soirée hier à essayer de voir d'où venait le souci, mais impossible de l'identifier ...
Pour résumer : j'essaie de mettre une mise en forme identique pour les champs de contact affichés dans le profil (du message et sur le forum). Or, comme tu vas le voir sur les screens, la mise en forme s'applique uniquement aux champs fixes (mp et profil, et encore, pas dans le profil du forum).
Les "autres champs de contact", soit ceux créés manuellement via le PA, ne veulent pas l'appliquer. Pourtant, en regardant dans le template, ils sont bien dans la même class "profile-icon" (je n'ai rien touché au code de ton template).
Profil du message : https://zupimages.net/up/22/11/mue1.jpg
Profil du forum : https://zupimages.net/up/22/11/zntc.jpg
D'ailleurs, j'ai dû ajouter directement un text-align en div .profil_contact pour centrer tout le texte, car le code ne fonctionnait pas en .profile-icon. Et si je mets tout en .profile_contact pour essayer d'harmoniser, la couleur demandée ne s'applique pas (le var(--grey)) et cela double l'épaisseur bold de la police choisie.
Voici l'extrait de mon CSS concerné :
.profile-icon {
font : var(--font2);
background : center;
text-transform : uppercase;
font-size : 12px;
color: var(--grey); }
.profil_contact {
text-align: center;
}
Et la fin de la feuille JS où j'ai ajouté la dernière ligne pour que "liens" apparaisse :
// BOUTON DE CONTACT
$('.i_icon_profile, #i_icon_profile').replaceWith("Profil"); // Voir profil
$('.i_icon_pm, #i_icon_pm').replaceWith("MP"); // Envoyer un MP
$('.profil_contact a:nth-of-type(3) img').replaceWith("Présentation"); // Autres
$('.profil_contact a:nth-of-type(4) img').replaceWith("Liens"); // Autres
});
Du coup, je me demandais s'il y avait un moyen d'inclure les champs de contact ajoutés ? Et si oui, quelle méthode je pouvais appliquer ?
Merci d'avance pour ton retour

Pronoun(s) : Elle/she
Messages : 159
Hey!
Pour cette histoire de : ça m'échappe un peu. Sans accès à l'inspecteur je suis un peu limitée mais si tu me dis que d'un forum a l'autre ça fonctionne, c'est qu'il y a peut-être eu un loupé et que tu corrigeras ça juste en faisant un transfert. Si ça persiste après coup, n'hésite pas à me faire parvenir le lien de ton forum.
Champs de contact -
Alors pour modifier les liens de contact dans le profile de message, le css qu'il faut appliquer c'est plutôt.profile_contact a { } car tout les liens de contact n'ont pas la class .profile-icon (celle-ci étant mise par défaut par FA et impossible à retirer). Ca explique pourquoi tout n'était pas harmonisé.
Autrement, t'as bien fais d'ajouter une ligne dans le script.
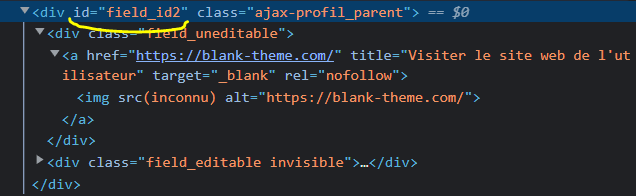
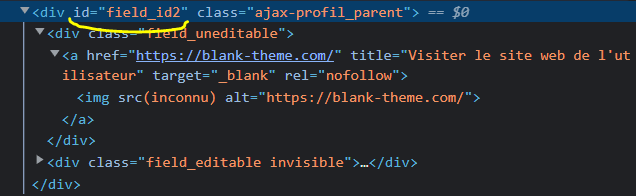
Il faudra faire pareil pour transformer les liens de contact dans le profil forum. Pour cela tu fais clique droit > inspecter sur les liens en questions.

Tu réccupères l'ID qui contient le lien en question et tu peux rajouter une ligne comme ceci :
$('#field_id2 img').replaceWith("Fiche"); N'oublie pas, c'est bien #field_xxx + img
Enfin, pour retirer le petit icon tu peux juste cliquer sur masquer dans la gestion des images de ton panneau d'administration.
tu peux juste cliquer sur masquer dans la gestion des images de ton panneau d'administration. 
Voilà, j'espère que t'y verras plus clair. De mon côté je vais apporter quelques modifications aux codes de base, je me dis que c'était pas très évident du premier coup d'oeil.
Pour cette histoire de : ça m'échappe un peu. Sans accès à l'inspecteur je suis un peu limitée mais si tu me dis que d'un forum a l'autre ça fonctionne, c'est qu'il y a peut-être eu un loupé et que tu corrigeras ça juste en faisant un transfert. Si ça persiste après coup, n'hésite pas à me faire parvenir le lien de ton forum.
Champs de contact -
Alors pour modifier les liens de contact dans le profile de message, le css qu'il faut appliquer c'est plutôt
Autrement, t'as bien fais d'ajouter une ligne dans le script.
Il faudra faire pareil pour transformer les liens de contact dans le profil forum. Pour cela tu fais clique droit > inspecter sur les liens en questions.

Tu réccupères l'ID qui contient le lien en question et tu peux rajouter une ligne comme ceci :
Enfin, pour retirer le petit icon
Voilà, j'espère que t'y verras plus clair. De mon côté je vais apporter quelques modifications aux codes de base, je me dis que c'était pas très évident du premier coup d'oeil.
Invité
Recoucou 
Merci pour ta réponse super rapide
Je viens de tenter de résoudre le premier souci déjà !
J'ai essayé de remplacer par le profil_contact comme tu m'as conseillé ... Et je n'ai carrément plus aucun code qui s'applique
Il doit y avoir quelque chose que je ne fais pas correctement
Je te donne l'adresse du forum, peut-être que tu verras d'où vient le souci :
(je suis en plein test de polices, donc ne fais pas attention au bazar ahah)
Je vais prendre un souci à la fois, sinon je me disperse
Encore merci

Merci pour ta réponse super rapide

Je viens de tenter de résoudre le premier souci déjà !
J'ai essayé de remplacer par le profil_contact comme tu m'as conseillé ... Et je n'ai carrément plus aucun code qui s'applique

Il doit y avoir quelque chose que je ne fais pas correctement
CSS a écrit:.profile_contact a {
text-align: center;
font: var(--font2);
background: center;
text-transform: uppercase;
font-size: 12px;
color: var(--grey);
}
Je te donne l'adresse du forum, peut-être que tu verras d'où vient le souci :
(je suis en plein test de polices, donc ne fais pas attention au bazar ahah)
Je vais prendre un souci à la fois, sinon je me disperse

Encore merci
Pronoun(s) : Elle/she
Messages : 159
Ah oui ma faute, c'est .profil_contact a y a pas de -e!
Invité
Aaaaah c'est super, ça fonctionne, merci beaucoup 
Moi aussi j'aurais pu remarquer que je m'étais trompée de class quand même, quelle andouille
(j'ai tout de même dû rajouter un profil_contact sans a pour arriver à centrer)
Par contre, saurais-tu pourquoi "Présentation" et "Liens" sont collés (sans espace) ? Ca le faisait même sans la mise en forme, c'est étrange
Allez, je vais me pencher sur tes autres codes pour le message du profil

Moi aussi j'aurais pu remarquer que je m'étais trompée de class quand même, quelle andouille

(j'ai tout de même dû rajouter un profil_contact sans a pour arriver à centrer)
Par contre, saurais-tu pourquoi "Présentation" et "Liens" sont collés (sans espace) ? Ca le faisait même sans la mise en forme, c'est étrange

Allez, je vais me pencher sur tes autres codes pour le message du profil
Pronoun(s) : Elle/she
Messages : 159
Pour ajouter un espace, tu peux aller dans le template viewtopic_body et repérer ça :
et ajouter un espace html
- Code:
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT} <!-- Autre champs de contact -->
<!-- END contact_field -->
et ajouter un espace html
- Code:
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT} <!-- Autre champs de contact -->
<!-- END contact_field -->
Invité
Un grand merci pour le séparateur, c'est nickel et harmonieux maintenant 
Alors, pour les champs de contact dans le profil du forum, j'ai fait encore plus simple, vu que la feuille JS n'était pas très coopérative avec moi (elle me remplaçait tout par des images) : j'ai usé de ton dernier conseil et tout masqué, sauf mp ! Pour le moment, ça me convient mieux ainsi, vu qu'il y a toutes les données nécessaires dans le profil du message
Bon, par contre, j'ai les ":" qui sont réapparus dans le champ du gif sur tous les navigateurs ... Pourtant, je n'ai rien touché au code que tu m'avais donné en premier lieu ! Ca vient peut-être du fait que j'ai ajouté une couleur aux champs de profil dans le CSS, je ne sais pas !
Encore merci pour tout

Alors, pour les champs de contact dans le profil du forum, j'ai fait encore plus simple, vu que la feuille JS n'était pas très coopérative avec moi (elle me remplaçait tout par des images) : j'ai usé de ton dernier conseil et tout masqué, sauf mp ! Pour le moment, ça me convient mieux ainsi, vu qu'il y a toutes les données nécessaires dans le profil du message

Bon, par contre, j'ai les ":" qui sont réapparus dans le champ du gif sur tous les navigateurs ... Pourtant, je n'ai rien touché au code que tu m'avais donné en premier lieu ! Ca vient peut-être du fait que j'ai ajouté une couleur aux champs de profil dans le CSS, je ne sais pas !
Encore merci pour tout

Invité
Hello c'est encore moi ! 
Désolée pour le DP, je pensais être sortie d'affaire et ...
Depuis ce soir, alors que je n'avais rien touché au CSS ni aux templates, j'ai un souci d'affichage sur le forum ...
Plus précisément, sur la page d'accueil et dans les profils des messages. Par exemple, les catégories devraient être en 20px et comme tu pourras le voir, elles ont l'air d'être en 11-12px. Elles ne sont plus en bold non plus ...
J'ai réussi à rétablir la police sur la navbar (qui se mettait en Open Sans) en passant par la class navbar au lieu de mainmenu, mais
- Les titres des catégories et des forums
- Les champs de profil
Et bien eux, ils refusent toutes modifications !
En fait, certaines balises du CSS (comme "bold") semblent ne plus s'afficher (voire certaines polices). On dirait que quelque chose rentre en conflit avec l'affichage, mais malgré mes tentatives de bidouillage et de trouver ce qui peut bien le contrarier, je ne trouve pas
Je te mets ci-dessous en hide le CSS :
De ton avis d'expert.e, verrais-tu ce qui peut poser souci ?
Je m'excuse d'avance si tu vois de grosses erreurs ou doublons
Merci beaucoup pour ton aide
EDIT : la longueur du message étant trop importante, je te mets le overall_header dans mon message suivant, au cas où !
Désolée pour le DP, je pensais être sortie d'affaire et ...
Depuis ce soir, alors que je n'avais rien touché au CSS ni aux templates, j'ai un souci d'affichage sur le forum ...
Plus précisément, sur la page d'accueil et dans les profils des messages. Par exemple, les catégories devraient être en 20px et comme tu pourras le voir, elles ont l'air d'être en 11-12px. Elles ne sont plus en bold non plus ...
J'ai réussi à rétablir la police sur la navbar (qui se mettait en Open Sans) en passant par la class navbar au lieu de mainmenu, mais
- Les titres des catégories et des forums
- Les champs de profil
Et bien eux, ils refusent toutes modifications !
En fait, certaines balises du CSS (comme "bold") semblent ne plus s'afficher (voire certaines polices). On dirait que quelque chose rentre en conflit avec l'affichage, mais malgré mes tentatives de bidouillage et de trouver ce qui peut bien le contrarier, je ne trouve pas

Je te mets ci-dessous en hide le CSS :
De ton avis d'expert.e, verrais-tu ce qui peut poser souci ?
Je m'excuse d'avance si tu vois de grosses erreurs ou doublons

Merci beaucoup pour ton aide

EDIT : la longueur du message étant trop importante, je te mets le overall_header dans mon message suivant, au cas où !
Pronoun(s) : Elle/she
Messages : 159
Re,
Je suis désolée mais j'arrive vraiment pas à comprendre ton problème qu'est-ce qui devrait être en 20px dans tes catégories ?
qu'est-ce qui devrait être en 20px dans tes catégories ?
Quand j'accède à ton forum, tout me semble plus ou moins normal. Peut-être que les typo que tu as utilisés ne sont pas compatibles au bold (texte en gras) ?
Aussi, j'ai du supprimer ton poste avec le template overall_header car tu ne l'avais pas dis sous la balisecode donc il déformait tout mon forum D:
Je suis désolée mais j'arrive vraiment pas à comprendre ton problème
Quand j'accède à ton forum, tout me semble plus ou moins normal. Peut-être que les typo que tu as utilisés ne sont pas compatibles au bold (texte en gras) ?
Aussi, j'ai du supprimer ton poste avec le template overall_header car tu ne l'avais pas dis sous la balise
Page 1 sur 2 • 1, 2 

|
|
|


