Wombat

Introduction à Wombat

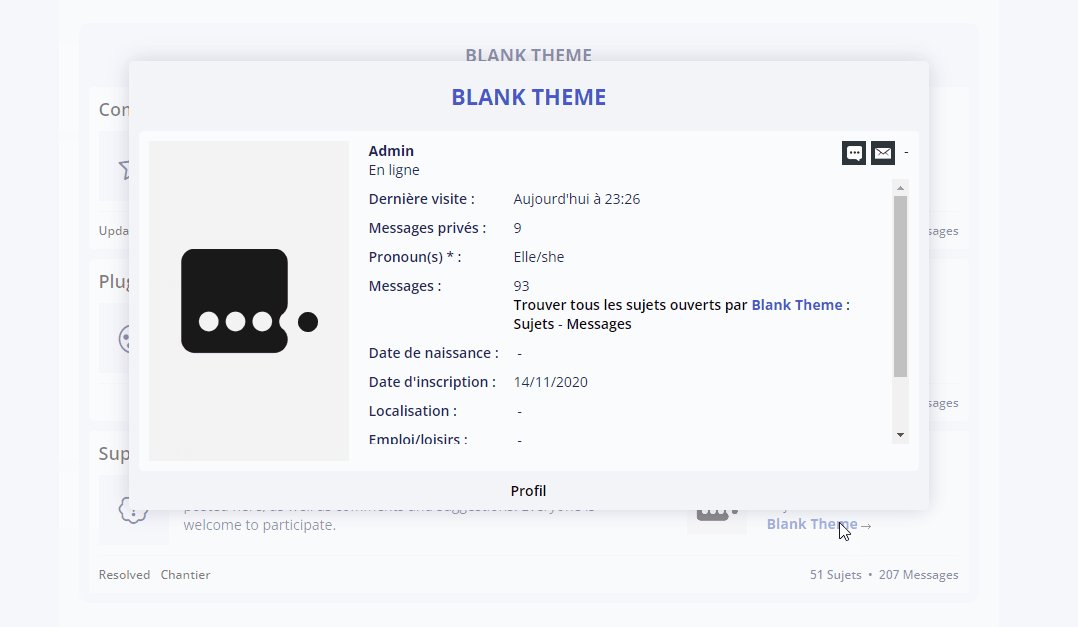
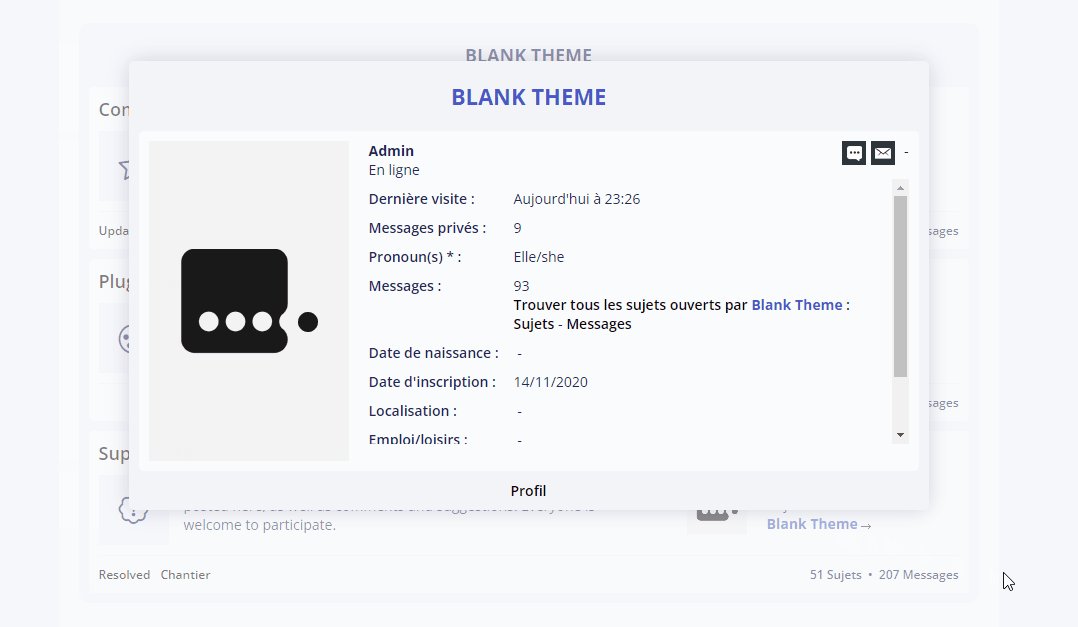
Wombat est une visionneuse de profil qui permet de charger et d’ouvrir le profil des membres directement sur la page active, sans la recharger ou en changer, dans un volet indépendant (ou un drawer, comme on les appelle). Il n’empêche pas les visiteurs de consulter la page standard en l’ouvrant dans un nouvel onglet.
Ce plugin est déjà installé dans le Blank Theme.

Prérequis
Switcheroo nécessite quelques modifications de votre part avant d'être installé. Cette étape est très importante puisque le plugin ne fonctionnera pas sans ces ajustements.
Wombat ne fonctionne pas avec l’affichage des profils avancés de ForumActif.
Pour les désactiver, il faudra passer par votre panneau d’administration et naviguer jusqu’aux options générales des profils :

Installation
L’installation de Wombat nécessite que des templates
Nous commencerons par ajouter le script dans le template
- Code:
<!-- Wombat.js -->
<script src="https://cdn.jsdelivr.net/gh/caezd/wombat/dist/wombat.min.js"></script>
<!-- Script qui permet d'initialiser le plugin -->
<script>
(function() {
new Wombat();
})();
</script>
Puis, dans le templateprofil/profile_view_body , ajoutezid="wombat" comme ceci :
- Code:
<div class="userProfile" id="wombat">
contenu du profil
...
</div>
Tout ce qui sera compris dans la balise avec l’ID wombat sera affiché dans la visionneuse de profile.
Pour le Blank Theme, le profil est affiché tel quel sous forme de pop-up. Il est tout à fait possible de customiser la visionneuse et avoir une apparence différente entre l’affichage rapide et la page de profil dédiée.
Pour une apparence totalement unique, vous pouvez doubler le code dans votre template et gérez ainsi deux apparences. Pour caché le code en double, il suffit d’ajouter l’attribut
- Code:
<!-- Profil dans une page seule -->
<div class="userProfile">
contenu du profil
...
</div>
<!-- Profil wombat -->
<div class="userProfile-wombat" id="wombat" hidden>
contenu du profil dans la visionneuse
...
</div>
Seulement la deuxième partie sera affichée dans la visionneuse.
Le CSS est relativement simple et se compose d’une class de fond (pour atténuer le fond) et d’une class pour le pop-up. A vous de l’adapter à vos besoins.
- Code:
/* Fond atténué */
.wombat-overlay {
position: fixed;
z-index: 990;
inset: 0;
opacity: 0;
visibility: hidden;
width: 100%;
height: 100%;
transition: 0.2s opacity ease;
background: var(--neutral);
}
/* effet de transition du fond atténué */
.wombat-overlay.open {
opacity: .5;
visibility: visible;
}
/* Fenêtre du popup */
.wombat-aside {
position: fixed;
inset: 0;
margin: auto;
z-index: 999;
transition: 0.2s all ease;
visibility: hidden;
opacity: 0;
width: 90%;
max-width: 800px;
box-shadow: var(--shadowBox);
border-radius: 10px;
height: max-content;
transform: translateX(-20%);
}
/* effet de transition pour la fenêtre */
.wombat-aside.open {
opacity: 1;
transform: translateX(0);
visibility: visible;
}
Pour ajouter un lien qui redirige vers le profil complet dans la visionneuse wombat, ajoutez ceci cet élément ci-dessous dans le profil en doublon qui contient
- Code:
<a href="/{PUSERNAME}">Profil complet</a>

Options
Wombat vient avec quelques options qui vous permettent un contrôle un peu plus pointu. Elles doivent être déclarée avec l’initialisation du script qu’on a déplacé dans le template
- Code:
(function() {
new Wombat({
option: valeur
});
})();
Permet d’appliquer un style
Par défaut
Cette fonction sera appelée en callback une fois le profil chargé dans le volet, vous permettant ainsi d’appliquer un script supplémentaire pour, par exemple, modifier la structure des champs de profils, appliquer une couleur de groupe quelque part, etc. Le premier argument de la fonction est un HTMLElement ciblant le volet dans lequel le profil est ajouté. Le deuxième argument cible directement l’obfuscateur (.wombat-overlay) derrière, au besoin.
- Code:
/* exemple */
new Wombat({
afterLoad: function(aside, overlay) {
var color = aside.querySelector('#rang').style.color;
aside.querySelector('.rank-header').style.backgroundColor = color;
}
});
Si un invité essaie de consulter le profil d’un membre, Wombat refusera tout simplement la requête pour éviter une erreur via la redirection du formulaire de connexion (pour les forums avec des profils privés). Toutefois, si les invités sont autorisés à consulter les profils, vous pouvez contourner cette sécurité grâce à la valeur
Par défaut
Sur le Blank Theme
Il vous est possible de limiter le déclenchement de Wombat pour certains profils en utilisant un tableau de sélecteurs CSS. Il sera interprété de cette façon, grâce au pseudo-classe de négation :
- Code:
/* exemple */
new Wombat({
excludes: ['[href="/u1"]']
});
Classe CSS attribuée par défaut à l’obfuscateur de Wombat.
Par défaut
Classe CSS attribuée par défaut au panneau latéral de Wombat.
Par défaut
|
|
|
