:: Blank Theme sources :: Plugins
Messenger
Admin
En ligne
Pronoun(s) : Elle/she
Messages : 149
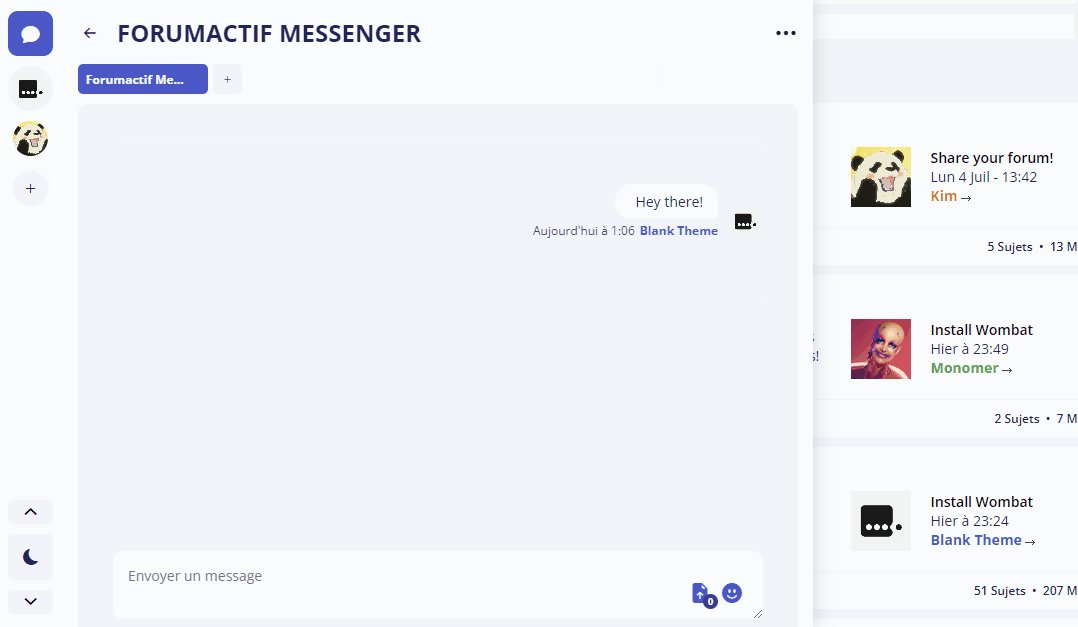
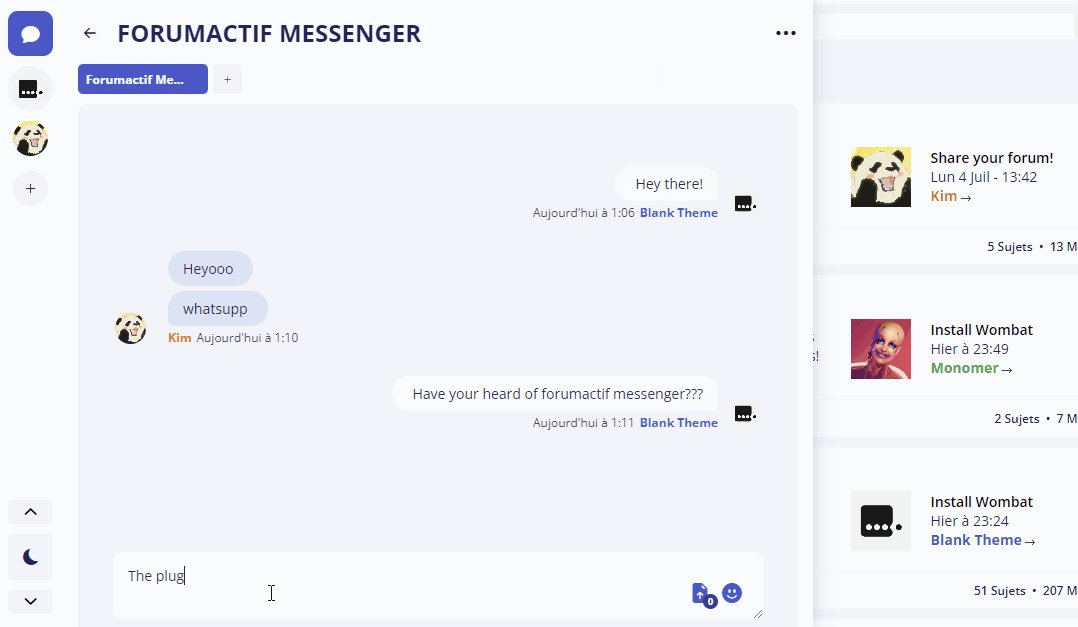
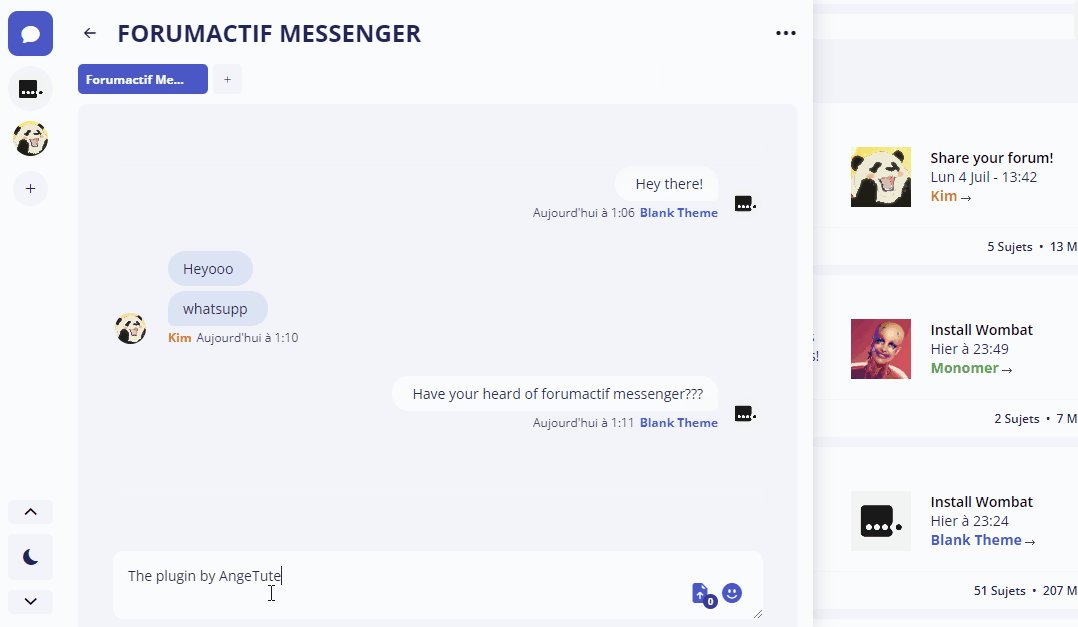
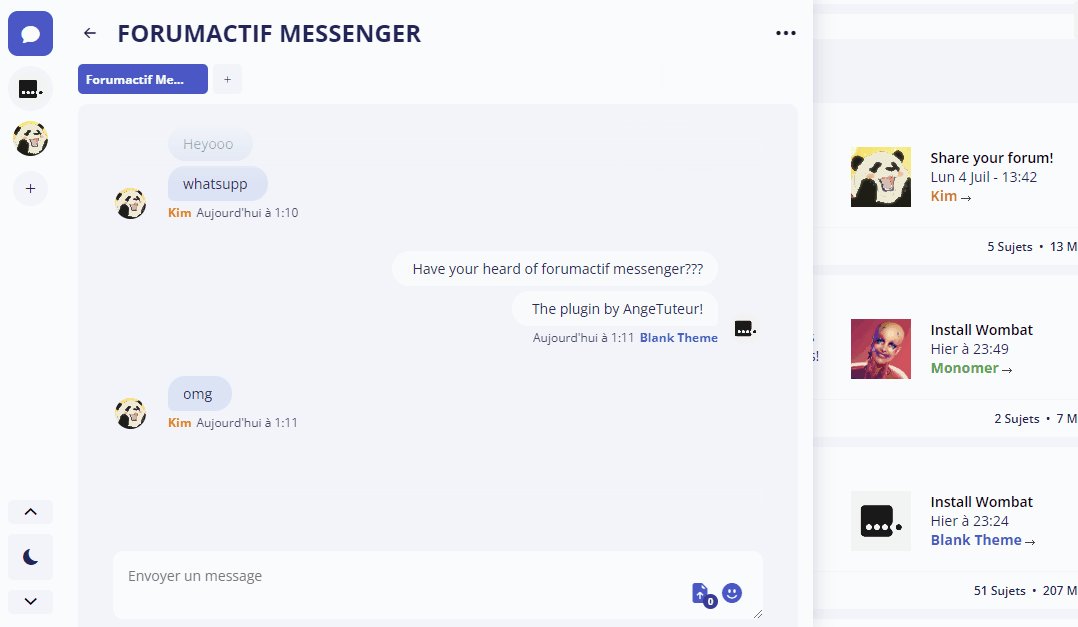
Introduction à Forumactif Messenger

Forumactif Messenger est un plugin de messagerie instantanée, créé par AngeTuteur. Il retranscrit les messages postés sur le forum en temps réel dans une fenêtre conçue comme une application de conversation, à l’image de Discord ou Facebook Messenger.
En fonction des vos paramètres, il est possible de parcourir tout un forum dans FAM (Forumactif Messenger) et d’échanger avec les autres membres en direct sans avoir à rafraîchir votre page.
Presentation
Installation
Configuration
Admin
En ligne
Pronoun(s) : Elle/she
Messages : 149
Installer Messenger
Installation
HTML
- Code:
<a id="FAM-button-open" title="Forumactif Messenger"><i class="bi bi-chat-fill"></i></a>
Cet élément HTML est le bouton qui sert à ouvrir et fermer la fenêtre de Messenger. Il doit être installé dans n'importe quel template qui s'affiche sur toutes les pages, par exemple
Si vous utilisez le Blank Theme, vous pouvez le mettre juste au-dessus du Switcheroo (comme sur ce forum). Pour ce faire, insérez l'élément HTML dans le template
A l'intérieur, la balise
L'icon est installé via la bibliothèque Boostrap (installée par défaut sur le Blank Theme).
Javascript
Dirigez-vous dans votre panneau d'administration puis
Mettez un titre et cochez le placement sur toutes les pages.
Copiez et collez le code suivant dans ce lien : Script Messenger et enregistrez !
CSS
Le CSS du plugin est assez conséquent alors un hébergement extérieur est recommandé. Pour ce faire, dirigez-vous dans vos template et ouvrez
- Code:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/gp-kim/Blank-Theme@main/Messenger/css-messenger.css">
Afin de faciliter sa customisation, ce CSS vient avec des variables (Utiliser les variables CSS). Elles s'installent dans la feuille CSS de votre forum.
- Code:
:root {
--FAM-windowSize: 750px;
--FAM-fontSize: 14px;
--FAM-titleFont: 'Open Sans';
--FAM-titleSize: 24px;
--FAM-light: white;
--FAM-dark: black;
--FAM-accentClr: #4B57C5;
--FAM-secondClr: #333c92;
--FAM-fontClr: #232657;
--FAM-fontLightClr: #484a65;
--FAM-linkClr: #4B57C5;
--FAM-titleClr: #171938;
--FAM-buttonsClr: #171938;
--FAM-pluginBackground: #fafbfc;
--FAM-chatBackground: #f2f4f9;
--FAM-textareaBackground: #fafbfc;
--FAM-msgBackground: #dce3f4;
--FAM-myMsgBackground: #fafbfc;
--FAM-quoteBackground: #8a9fd236;
--FAM-shadowBox: 0 0 20px var(--neutralDarker);
/* Pas besoin de les modifier, elles sont relatives aux variables au-dessus */
--FAM-gradient: linear-gradient(-90deg, var(--FAM-pluginBackground) 20%, color-mix(in srgb, var(--FAM-pluginBackground), transparent 100%) 100%);
--FAM-gradientTop: linear-gradient(180deg, var(--FAM-chatBackground) 20%, color-mix(in srgb, var(--FAM-chatBackground), transparent 100%) 100%);
--FAM-gradientBot: linear-gradient( 0deg, var(--FAM-chatBackground) 20%, color-mix(in srgb, var(--FAM-chatBackground), transparent 100%) 100%);
--FAM-sleepModeBackground: color-mix(in srgb, var(--FAM-chatBackground), transparent 30%);
--FAM-newMsgAnimation: color-mix(in srgb, var(--FAM-accentClr), transparent 20%);
}
- Code:
:root[data-color-scheme="dark"] {
--FAM-accentClr: #7583ff;
--FAM-secondClr: #333c92;
--FAM-fontClr: #c7c5cd;
--FAM-fontLightClr: #9a96a3;
--FAM-linkClr: #7583ff;
--FAM-titleClr: #f0f0f8;
--FAM-buttonsClr: #E5E5E5;
--FAM-pluginBackground: #1e212a;
--FAM-chatBackground: #181a21;
--FAM-textareaBackground: #1e212a;
--FAM-msgBackground: #0B0E17;
--FAM-myMsgBackground: #1e212a;
--FAM-quoteBackground: rgba(255,255,255,0.04);
--FAM-shadowBox: 0 0 20px var(--neutralDark);
}
Customisation
CSS personnalisé
Au même titre que le Blank Theme, vous pouvez personnaliser comme bon vous semble le plugin.
Pour de petites modifications, le mieux est de les écrire dans la feuille CSS de votre forum sans toucher au lien CSS que vous avez installé. Vos modifications seront enregistrées en priorité dans l'affichage finale.
Si vous désirez faire de plus amples modifications, il vous est tout à fait possible de recréer un CSS et de l'héberger par vous-même. Pour ce faire :
- Aidez-vous du CSS de base CSS du Messenger
- Supprimez le lien fournis à l'installation par défaut et hébergez une nouvelle feuille CSS tutoriel pour héberger du CSS extérieur
Changer les sélecteurs
Pour fonctionner, le plugin Messenger cherche les informations dans les pages existantes du forum. Par exemple, pour indiquer le pseudo du posteur, il va cibler la class de l'élément qui entoure le pseudo. Dans votre template, l'élément se présente ainsi :
- Code:
<div class="post_pseudo">
{USERNAME}
</div>
Alors, pour le cibler nous utiliserons
Par défaut, le plugin utilise des sélecteurs du Blank Theme. Mais il se peut que vous n'utilisez pas le thème ou que vous ayez modifiés ces class. Il faudra donc les mettre à jour dans la page de javascript où le script a été installé.
Ces changements s'opèrent au début, où vous trouverez la section des sélecteurs :
- Code:
// Sélecteurs CSS
// Permet d'aller chercher les éléments des pages par leur class
select: {
// Titre d'un forum et d'un sujet
forum_info: ".page-title",
// Titre d'un sujet dans la liste des sujets ou d'un forum
forumtitle: "a.forumtitle, a.topictitle",
...
Pour reprendre l'exemple du pseudo du posteur :
- Code:
// Pseudo de l'auteur du post
post_name: ".post_pseudo",
Admin
En ligne
Pronoun(s) : Elle/she
Messages : 149
Paramétrer Messenger
AngeTuteur a mis en place un bon nombre de paramètre pour personnaliser son plugin. Toute la documentation de configuration est disponible ici.
Pour le Blank Theme, certaine options ont été retirés (redimensionnement de l'onglet, notification sonore, thème personnalisé, ...) car elles sont devenues obsolètes avec la nouvelle version modernisée.
Voici quelques une mise en avant :
chat_page
Détermine la page initiale chargée dans le plugin. Par défaut, laisser vide
Vous pouvez changer cette option en liant une catégorie, un forum, ou un sujet de la sorte :
chat_permission
Autorise l'accès au plugin au staff
main_title
Change le titre principale du plugin à son initialisation.
initial_tabs
Permet d'afficher plusieurs onglet à l'initialisation du plugin.
- Code:
initial_tabs : [
{
url : 'http://fmdesign.forumotion.com/f1-general-discussion',
title : 'General Discussion'
}
],
Ajouter plusieurs onglet :
- Code:
initial_tabs : [
{
url : '/f9-community',
title : 'Community'
},
{
url : '/f15-plugins-and-stuff',
title : 'Plugins and stuff'
},
{
url : '/f3-support-help',
title : 'Support'
}
],
Il est également possible de lier des page HTML custom !
- Code:
{
html : '<iframe id="FAM-chatbox" src="/h8-fr-structures"></iframe>',
title : 'Chatbox'
},
language
Changer tout les textes du plugin selon vos envies est très simple. Les textes sont tous traduit en français.
- Code:
lang : {
loading : 'Chargement',
idle : 'Forumactif Messenger est en veille.<br> Cliquez pour reprendre.',
message_notif_singular : '$N nouveau message',
message_notif_plural : '$N nouveau messages',
new_messages : 'Nouveaux Messages',
...
